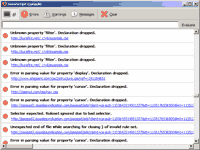
 Пару дней назад я узнал об очень полезном инструменте, который находился на очевидном месте. Оказывается Firefox может показывать CSS-ошибки прямо во встроенной консоле JavaScript. Необходимо открыть браузер и зайти в Инструменты (Tools) -> JavaScript Console. Откроется консоль, которая и показывает недоработки CSS-файла (все CSS-хаки, предназначенные для Internet Explorer, будут отображаться в виде ошибок).
Пару дней назад я узнал об очень полезном инструменте, который находился на очевидном месте. Оказывается Firefox может показывать CSS-ошибки прямо во встроенной консоле JavaScript. Необходимо открыть браузер и зайти в Инструменты (Tools) -> JavaScript Console. Откроется консоль, которая и показывает недоработки CSS-файла (все CSS-хаки, предназначенные для Internet Explorer, будут отображаться в виде ошибок).
Если нажать на ссылку, которая находится под каждой ошибкой, то Firefox откроет CSS-файл и укажет на выделенную ошибку. Неплохо!
Небольшие эксперименты показали, что JavaScript-консоль вполне может заменить W3C-валидатор. Как минимум, сайт консорциума теперь можно посещать намного реже.
Действительно отличный инструмент. Спасибо за наводку.
А вот DOM Inspector лучше не ставить — после его установки Firefox станет вылетать чаще раза в два.
P.S. Пишите больше, Никита. У Вас очень интересный блог. 🙂
Владимир, спасибо за тёплые слова. Буду стараться.
А если пользоваться расширением HTML Validator для Firefox, то про сайт консорциума практически можно будет забыть 🙂 Искренне рекомендую!
хех, дык уж надо было бы написать тогда, что во всех браузерах на основе лисы есть такая фишка, в симанке тож вроде бы работает
Ljudi a kak sdelat console v CSS !?? podskazite plz!!!!
А вот HTML Validator (на текущий момент версия 0.7.9, построен на движке TIDY) позволяет проверять код прямо в браузере.
А в догонку к нему – Web Developer 1.0.2 – мощная панель инструментов для контроля разметки и результата.
Настоятельно рекомендую всем разработчикам!
Если бы ещё при этом сам FF не содержал ошибок интерпретации CSS 🙁 position: absolute толкуется им неправильно, а в position: relative он не изымает блоки из потока…
А ещё есть Firebug для Лисы – замечательная вещь.
В комплекте с ВебДевелопером Лиса лучшая для разработки сайтов.
http://www.getfirebug.com/