Обновился W3C CSS-валидатор. Ему даже дали неофициальное название — Fuji — в честь горы Mount Fuji, которая видна из офиса W3C в Японии.
 По словам пресс-релиза, команда разработчиков прошла тяжёлый путь, чтобы облегчить нам проверку CSS-кода и сделать программу более доступной. Далее по пресс-релизу.
По словам пресс-релиза, команда разработчиков прошла тяжёлый путь, чтобы облегчить нам проверку CSS-кода и сделать программу более доступной. Далее по пресс-релизу.
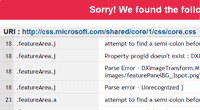
Дизайн результатов проверки был также переделан. Предупреждения показываются валидатором в следующей форме:
Валидатор не только проверяет синтаксис CSS на ошибки, но также предупреждает пользователей об опасных или недоступных элементах.
- первая колонка содержит номер строки, на которой сработала ошибка;
- вторая колонка содержит контекст предупреждения, обычно селектор;
- третья колонка содержит сообщение, которое ассоциируется с типом предупреждения.
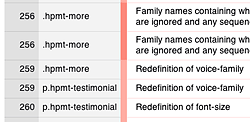
 Также существует три уровня предупреждений, которые обозначаются оттенками красного цвета: более важные (темные) и менее важные (светлые). В отличие от предупреждений, ошибки необходимо исправлять.
Также существует три уровня предупреждений, которые обозначаются оттенками красного цвета: более важные (темные) и менее важные (светлые). В отличие от предупреждений, ошибки необходимо исправлять.
Спецификация CSS 2.1 находится в стадии разработки, а валидатор уже по умолчанию проверяет эту спецификацию.
В данный момент CSS-валидатор работает на нескольких языках: немецкий, испанский, французский, датский, японский, китайский, польский и итальянский. Поляки молодцы — сделали перевод 🙂
За новость спасибо. Попробуем новую версию.
в честь 10-летия CSS обновили – http://www.w3.org/News/2006#x20061219a
Поляки действительно молодцы. Когда нибудь надо будет и на русский язык перевести. Многие, наверное, не могут пользоваться валидатором из-за трудностей с иностранными языками.
самое интересное что очень многие рекоммендуют пользоваться хаками а они никакую валидацию не проходят :)) хотя грамотный подход вполне позволяет сделать сайт одинаковым для всех браузеров и без хаков.
неработает валидатор. Завалили запросами его чтоли? 😎
Ошибка HTTP 500
А почему CSS хаки нельзя использоваь?? Сразу невалидным становится.
необходимая вещь для оптимизации сайта